Analivie
Processo de UI, UX Design e desenvolvimento do e-commerce em WordPress da loja Analivie.
Atividades
- User Research
- Wireframe e Arquitetura da Informação
- Protótipos de Baixa e Alta Fidelidade
- User Interface Design
- User Testing
- Desenvolvimento Front/Back-end


Sobre o Projeto
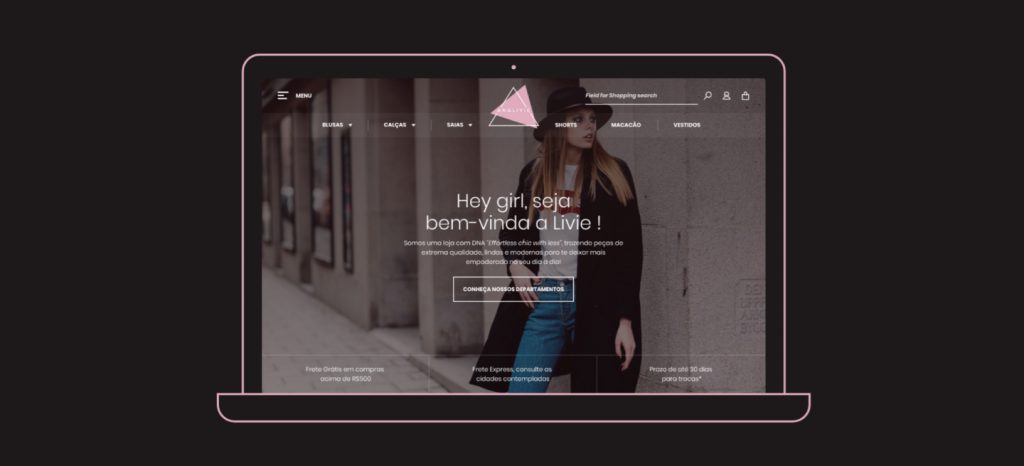
Com a proposta de valor de “Effortless Chic with Less”, a Analivie é uma que visa empoderar as mulheres com peças modernas, de alta qualidade e precisavam da criação de loja virtual que representasse isso.
Sua visão é alinhar roupas que combinem o jeito fashion do minimalismo com a rotina ocupada de mulheres que estudam e trabalham durante todo o dia e não tem – ou possam – despender muito tempo e dinheiro para achar peças que combinem com outras peças dos seus armários e closets. Tendo assim o conceito de “peças coringa”, com roupas que combinem com qualquer outra peça, acessório ou momento do dia.
Com essas informações, o nosso objetivo a criação de loja virtual que unisse esses dois conceitos: minimalismo e praticidade, com uma comunicação mais próxima com as usuárias.

Abordagem na Pesquisa com as usuárias antes da criação da loja virtual
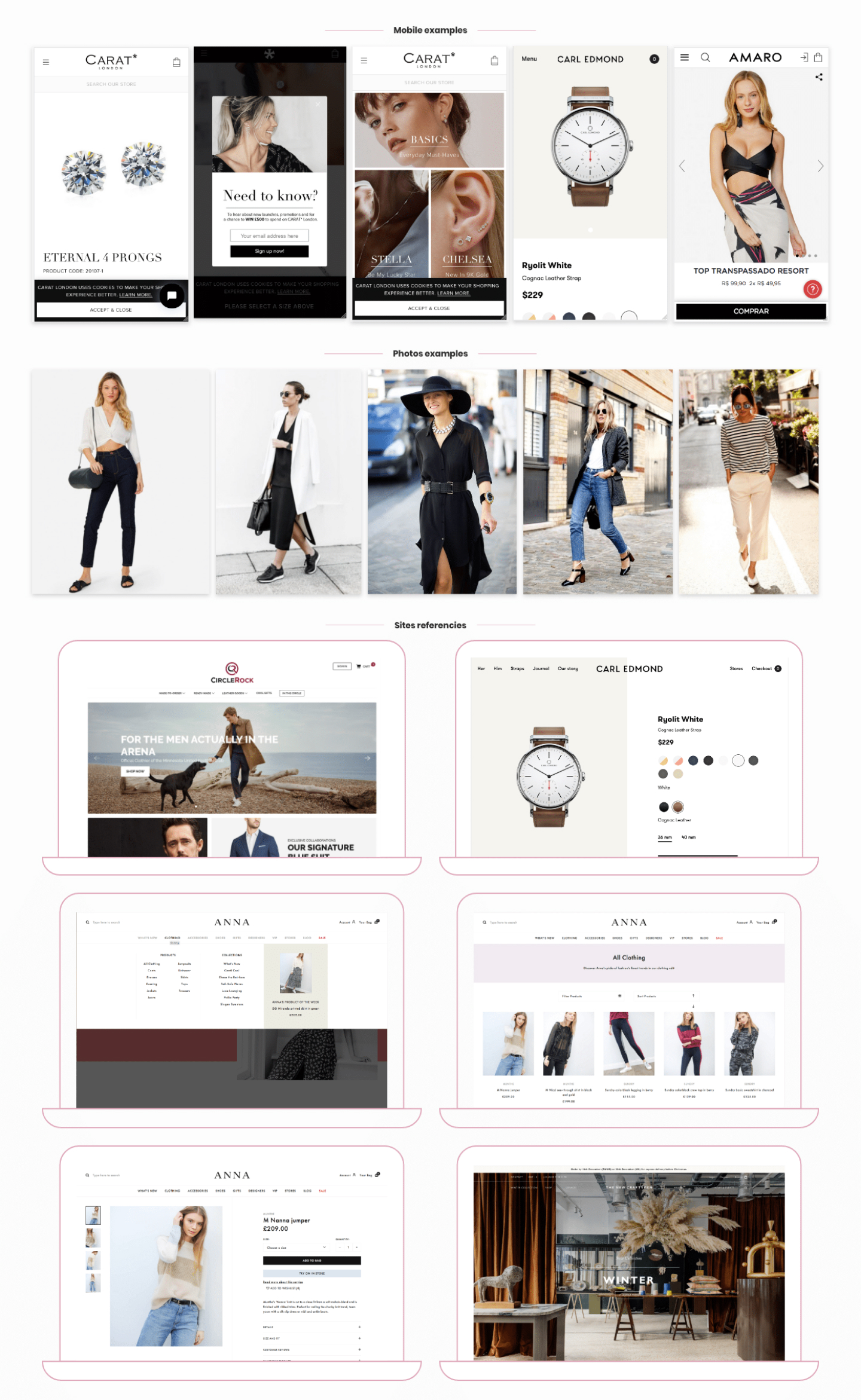
Para compreender um pouco algumas dificuldades que as mulheres tem hoje ao comprar roupas – e até mesmo colher algumas ideias para desenvolvimento futuros na loja – fizemos uma pesquisa para saber os hábitos, sucessos e dores nestes processo de compra online.
Descobertas da nossa pesquisa
75%
se encaixam como “heavy users” com internet e gastam a maior parte do seu tempo nele durante o dia. Outras 25% acessam todos os dias porém só por algumas horas.
50%
usam celulares para acessar a internet e pesquisar/navegar por sites.
50%
usam celular para navegar pela internet e as outras 50% se dividem entre o uso em desktop e notebooks.
100%
priorizam a exibição em destaque das fotos dos produtos que o preço, informações do produto e o botão de Comprar.
50%
usam celular para navegar pela internet e as outras 50% se dividem entre o uso em desktop e notebooks.
75%
usam cartão de crédito e boleto para pagar suas compras, seguidas por cartão de débito (25%).
“Quais fatores você acha essencial para uma boa experiência de compra online? ”
“Fotos corretas dos produtos e detalhes (material, medidas, tamanho).”
“Diversidade de modelos e estilos dos produtos.”
“Descrição detalhada do produto, oferta pagamento por boleto, entrega rápida e barata.”
“Quais fatores te fazem sentir mais confiança na hora de
comprar roupas online?”
“Bons reviews e avaliações de outros consumidores.”
“Certificado de segurança* e redes sociais (para entrar em contato depois e ver comentários das pessoas).”
“Transparência nas políticas de entrega e devolução.”
“Transparência e respeito com o cliente.”
* certificado SSL.
“Você já enfrentou algum problema ao comprar roupas online?”
“Sim (principalmente de lojas da China), os produtos não batiam com os das fotos.”
“Falta de informação no produto e de entrega.”
“Há alguma funcionalidade ou elemento na página que você gostaria que existisse em lojas virtuais, que te ajudariam mais na decisão de compra, e não achou?”
“Eu gostaria de ver fotos das consumidoras que compraram o produto com seus comentários após a compra.”
“Sim, eu gostaria de visualizar a roupa em mim antes da compra.”
“Uma possibilidade de montar um look completo com o catálogo da loja antes de comprar .”
“Quando há uma modelo usando o produto, deveria ter o tamanho/manequim que ela está usando.”
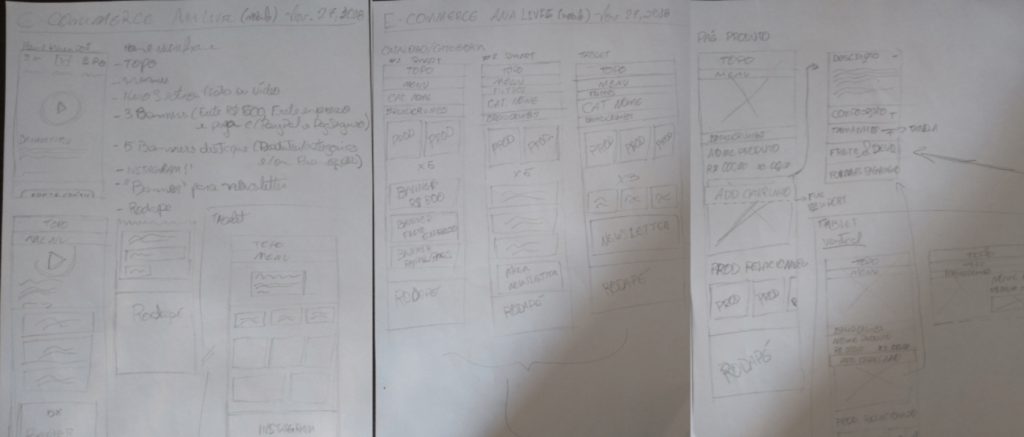
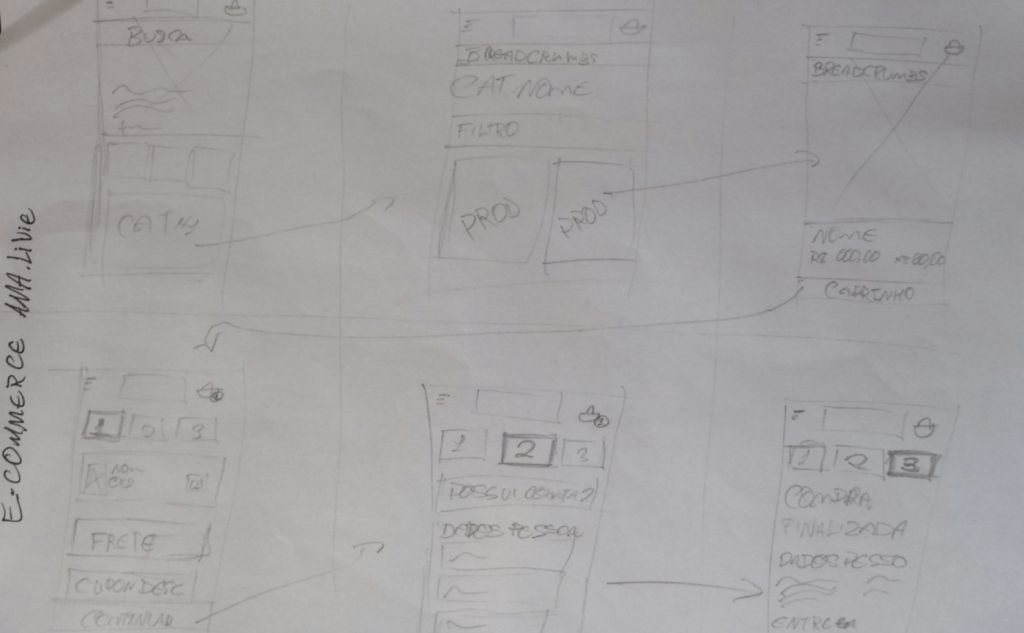
Wireframe/Arquitetura da Informação
Com essas respostas, eu tive uma ideia do que poderíamos construir para este passo. Unindo as informações trazidas pela pesquisa e de acordo com os recursos de investimento da cliente.
Primeiramente momento eu desenhei no papel a ideia de Golden Path, desde a chegada da cliente através da homepage até o fim, no processo de pós compra. Depois passei esses esboços para o software Figma.


Protótipo de Baixa Fidelidade e User Testing
Após o design das telas da loja virtual, de escrever os textos da interface e apresentar a cliente, chegou a hora de testar essas ideias com as usuárias que participaram da pesquisa.
Para prototipar foi usado o InVision Studio. Na época eu estava aprendendo a plataforma e achei que seria uma oportunidade de testá-la na prática, com um case real.
Após a montagem no InVision, foi passada a tarefa de elas realizarem o processo de compra no protótipo e descrever quais foram suas sensações. Neste processo, também, foram levantados por elas algumas dificuldades e sugestões a serem feitas no design da loja após o teste.
Conclusões do User Testing desta etapa
Com o teste foi possível validarmos com sucesso a nossa ideia apresentada.

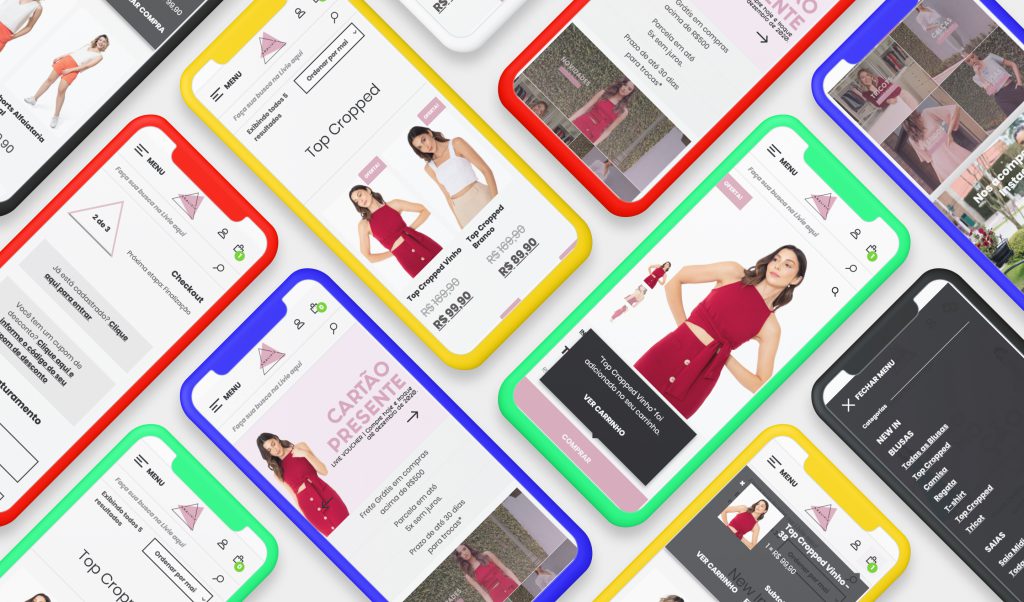
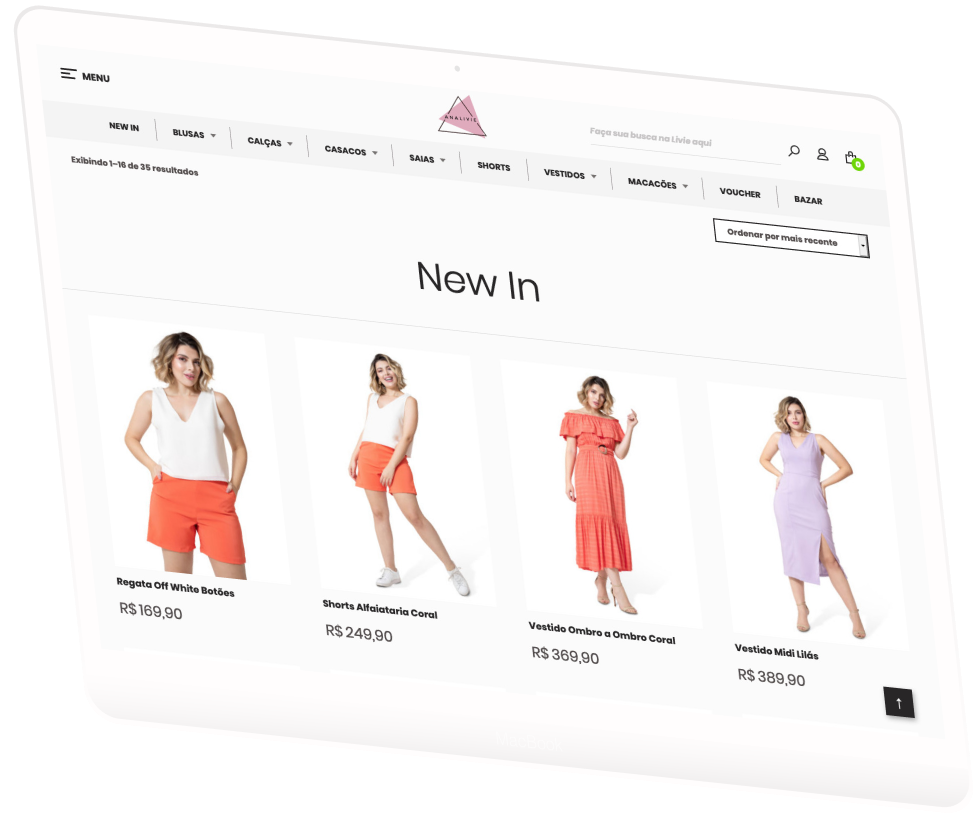
User Interface, Protótipo de
Alta Fidelidade e User Testing
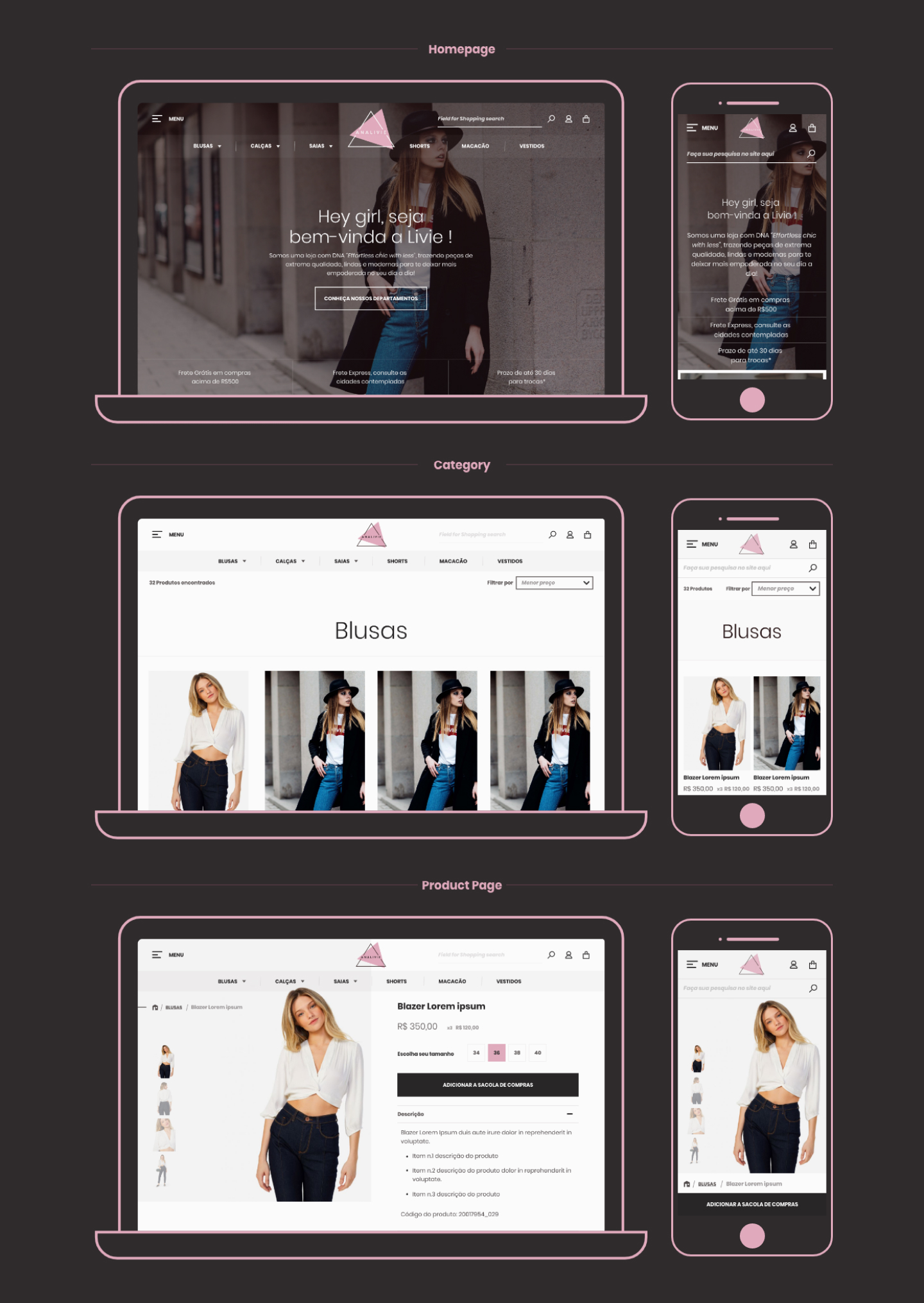
Após primeira validação, chegou a hora que eu mais gosto: o estágio do design da interface.
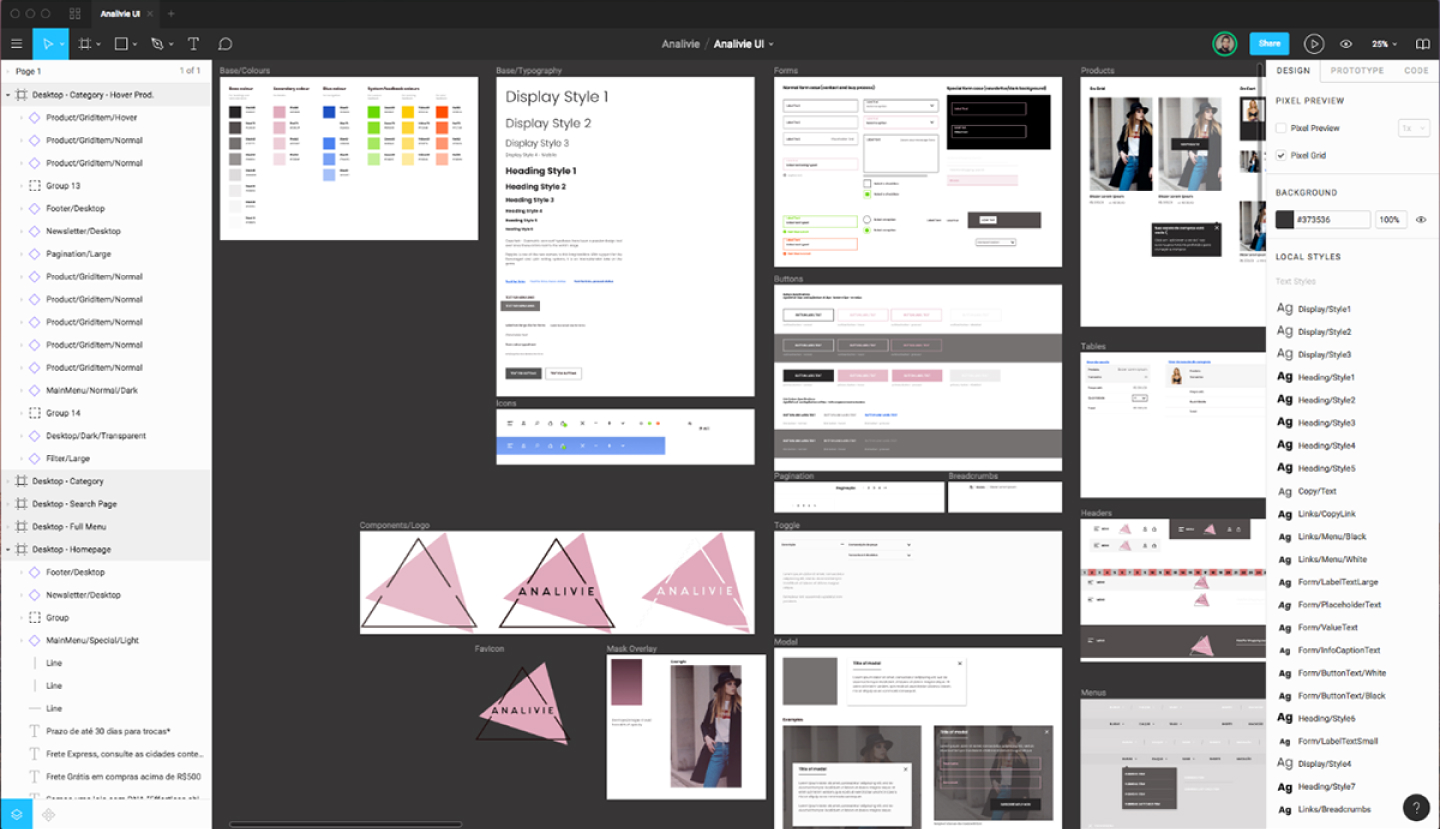
Primeiramente montei um moodboard e uma biblioteca de componentes no Figma para definir as cores da marca, o sistema de feedback que seguiria em todas as páginas e possíveis interações com as usuárias. Depois foi a tipografia, os espaçamentos, os componentes como listagem dos produtos, elementos de formulário, template de páginas e etc.
Por último, foi a vez de agrupar tudo, aplicar no conceito de template das páginas e efetuar possíveis ajustes que fossem necessários.



Depois da interface prototipada no InVision, foi hora de fazermos o último teste da parte do Design da loja virtual, antes de passarmos para a programação.
Este último teste foi importante porque levantou um ponto eu que não tinha pensado, conforme pontuado por uma das usuárias:
“Eu tive dificuldade em achar o botão de comprar do produto porque ele é preto e se misturou com a cor da barra de navegação do celular do Android.”
Conforme o Design, o botão de compra fica fixo no rodapé da tela, acompanhando a usuário durante toda experiência dela na página do produto. Como muitas pessoas usam o botão de navegação do Android na tela ao invés do botão de touch, o botão de conversão da mesma cor acabou passando despercebido.
Com isso, trocamos a cor para rosa, presente na marca e fizemos novamente o teste, desta vez com sucesso! 🙂
Por fim, após a validação, desenvolvemos a etapa de desenvolvimento do WooCommerce, onde fiz a criação da loja virtual. Após isso, executamos um teste final afim de validarmos as interações e animações de certos elementos.
Você pode conferir o resultado em analivie.com.br.