CONECTASPORTS
Estudo de caso na concepção do design de aplicativo e landing page da startup CONECTASPORTS.
Atividades
- Protótipos de Alta Fidelidade
- User Interface Design
- Criação de Design System


Sobre o projeto
O objetivo do app CONECTASPORTS é – numa dinâmica parecida com o Tinder e o Facebook Events – permitir que os usuários conheçam outros usuários pessoalmente através de práticas de atividades físicas que eles tem em comum.
Através de um mapa e de filtros, os usuários podem, por exemplo, encontrar pessoas que praticam futsal, possuem entre 25 e 40 anos e estão num raio de 8 km de distância. Podem criar eventos para achar ou montar um time de futebol para jogar junto no fim de semana, criar um grupo para corrida no parque e entre outras possibilidades.
Além disso o app permite que profissional da saúde como preparadores físicos, nutricionistas, coaches e relacionados possam ter seus perfis autenticados e possam criar eventos para atividades e palestras. Se aproximando de um público em potencial de suas especialidades.

O atual problema
O projeto, anteriormente chamado WakeYoo, existia há cerca de 1 ano e já havia passado por um design do aplicativo e por um começo de desenvolvimento porém acabou pausado devido a alguns problemas.
No final de 2019, os criadores da startup entraram em contato comigo através do meu parceiro de desenvolvimento mobile Spada Global e foi falado sobre o rebranding para o nome CONECTASPORTS bem como seu valor de propósito e atual situação que o projeto se encontrava.
Com base nessas informações, a Spada Global – que é responsável pela programação e gerenciamento do projeto – elaborou o user journey e levantamento dos requisitos das telas do app. Sentamos juntamente ao cliente e validamos as informações para, a partir daí, criarmos o design de aplicativo da CONECTASPORTS.

Para este trabalho eu usei o Adobe XD pela sua simplicidade e agilidade. Software este que já usei em outras ocasiões.
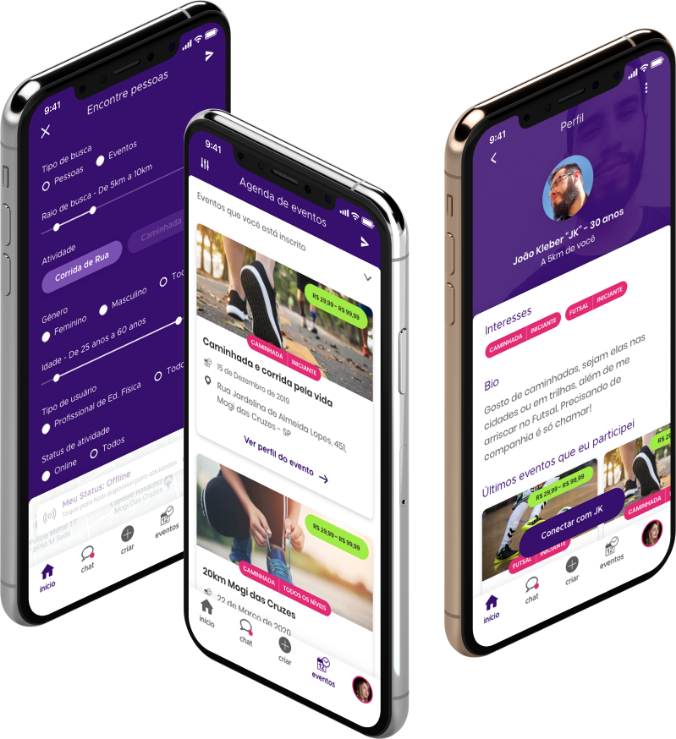
Neste design de aplicativo, eu propus que parte dos componentes do app teriam elementos de outros aplicativos móveis que o público já conhece bem. Como referência usamos o Google Maps, Instagram (interação do Chat), Facebook Events (exibição dos eventos criados) e Tinder (apelo de “Match” com uma pessoa).
Desenvolvido em React Native, abordamos o design de interface do aplicativo de forma mais neutra e única.
Mesclamos elementos e interações de alguns componentes do Material Design – como o backdrop para a parte de filtragem no mapa – com um visual mais livre, assim como que existe no iOS. Passando assim a focar mais em padrões existentes nos apps de referência.

Protótipo de Alta Fidelidade e
Validação com Stakeholders
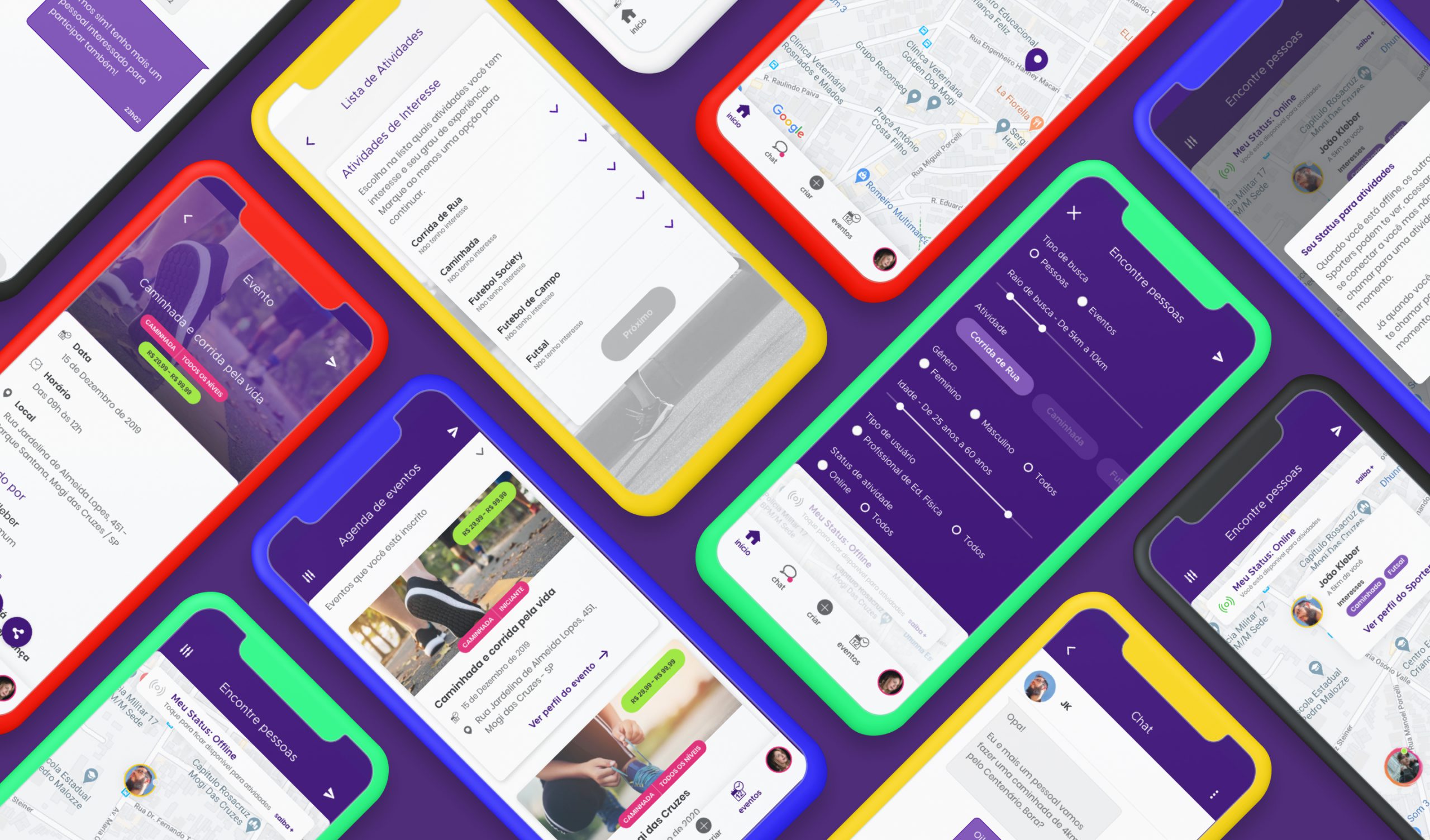
Após desenhar as telas e escrever os textos para a interface, apresentamos o protótipo do aplicativo aos outros membros da startup, afim de validarmos as interações e vermos se estamos no caminho certo, antes de desenvolvermos o MVP para teste com os usuários.



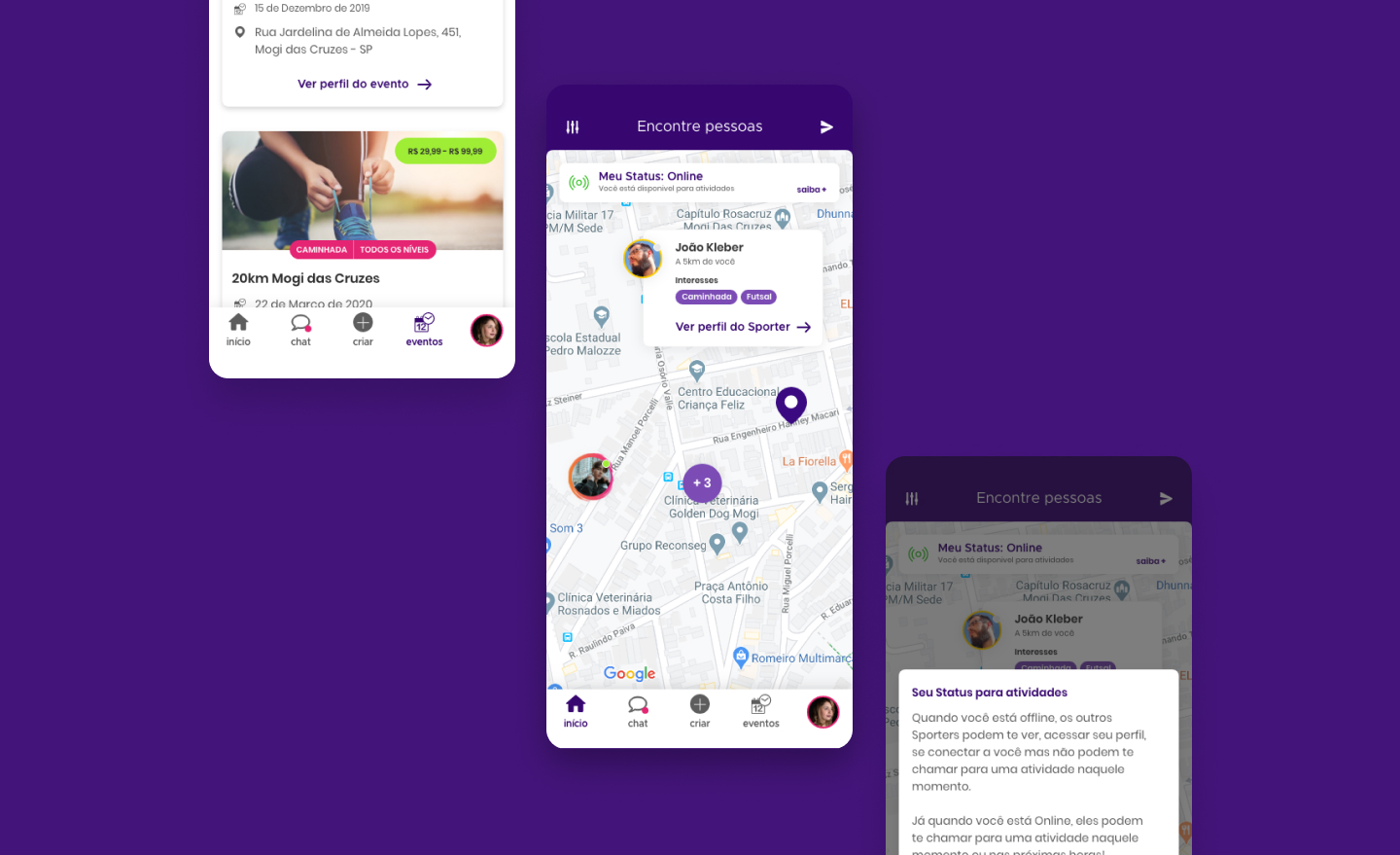
Fluxo de ver perfil e fazer o “match” com um usuário no app
Os usuários (“Sporters”, como chamamos) são identificados com um borda amarelo. Os profissionais com uma borda degradê do laranja para o rosa, semelhante ao logo.
Fluxo de onboarding
do app
Processo de onboarding explicando o propósito e mostrando um pouco as funcionalidades do aplicativo. Abordamos a busca, o filtro de busca e a criação de eventos.
Fluxo de busca no app
Os usuários podem buscar por determinados perfis de pessoas, profissionais ou eventos com a busca do CONECTASPORTS.
Fluxo de criação de eventos
Com a funcionalidade de criar eventos os usuários podem criar essas atividades e chamar os amigos, além de outros usuários que se interessam pela motivação do evento para se inscrever e participar.
Para profissionais, é uma excelente ferramenta de atrair e se engajar com seu público alvo.
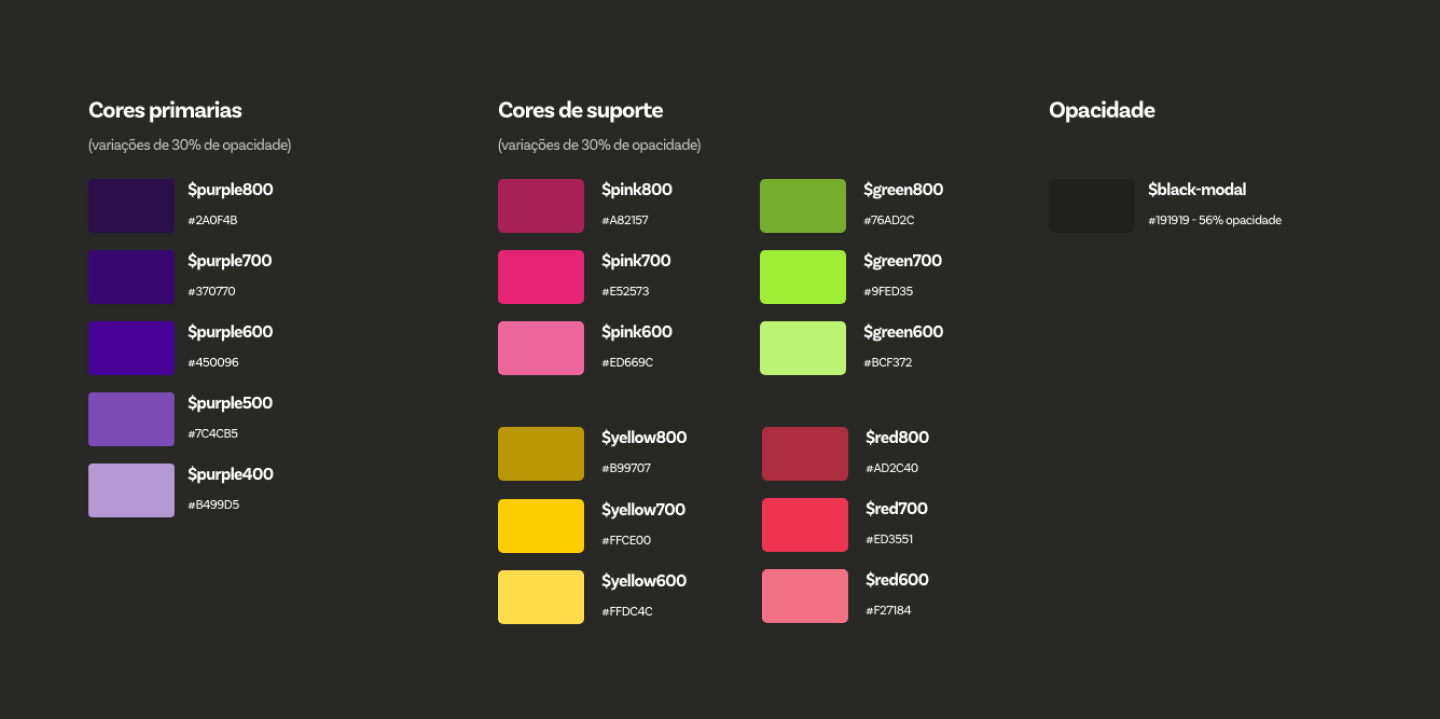
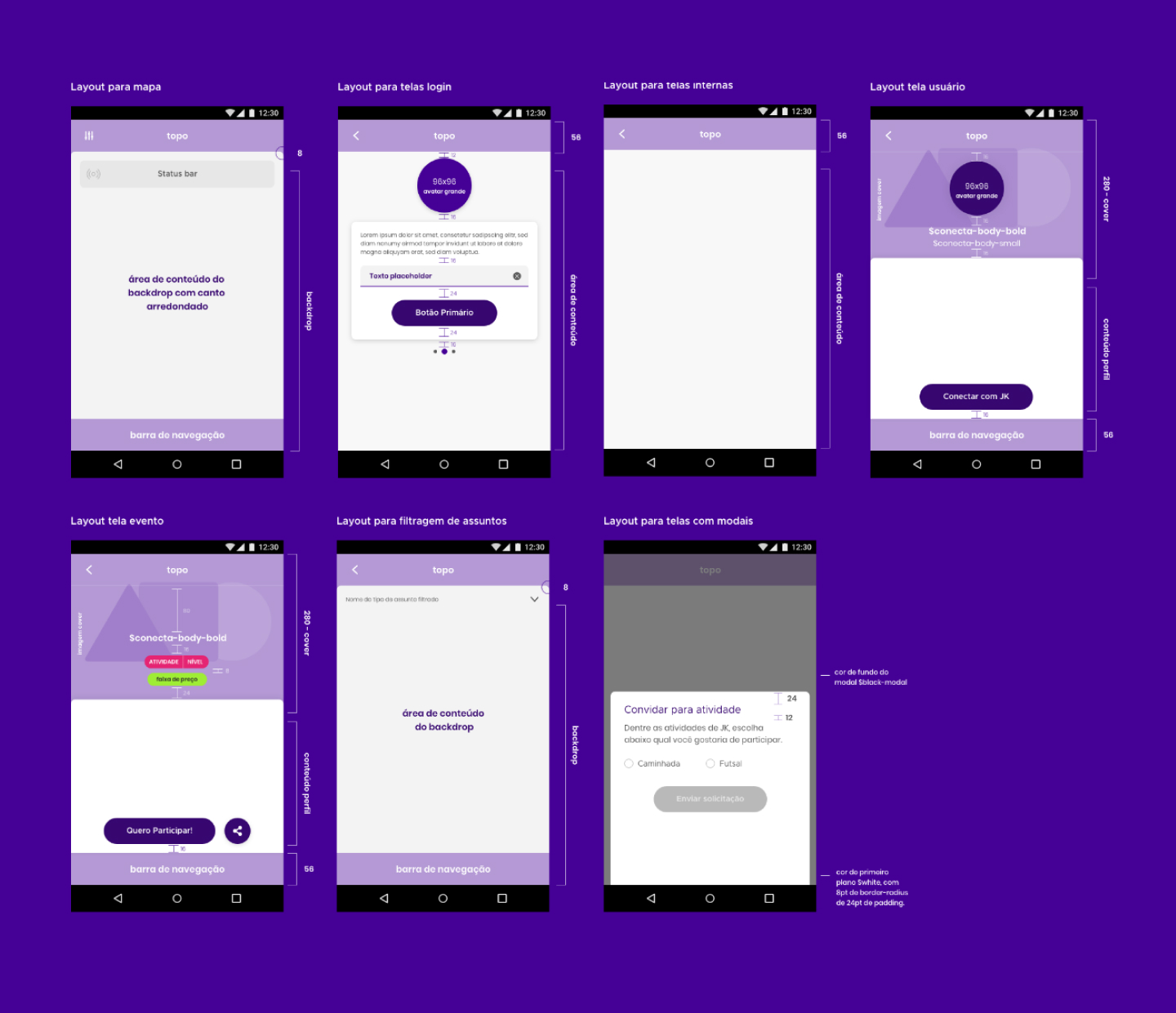
Após a aprovação, criei uma documentação do design do aplicativo na plataforma ZeroHeight. Como conclusão, fizemos uma relação dos componentes presentes no app, abordando desde de elementos micro, como as cores, espaçamentos e tipografia (design tokens) como o layout de cada tipo de tela.

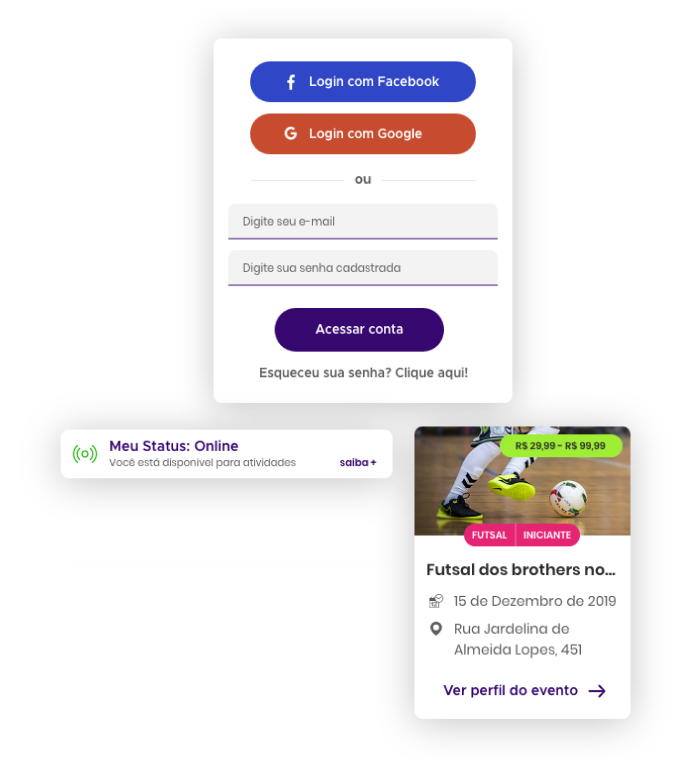
Desenvolvimento de Landing Page
para o aplicativo
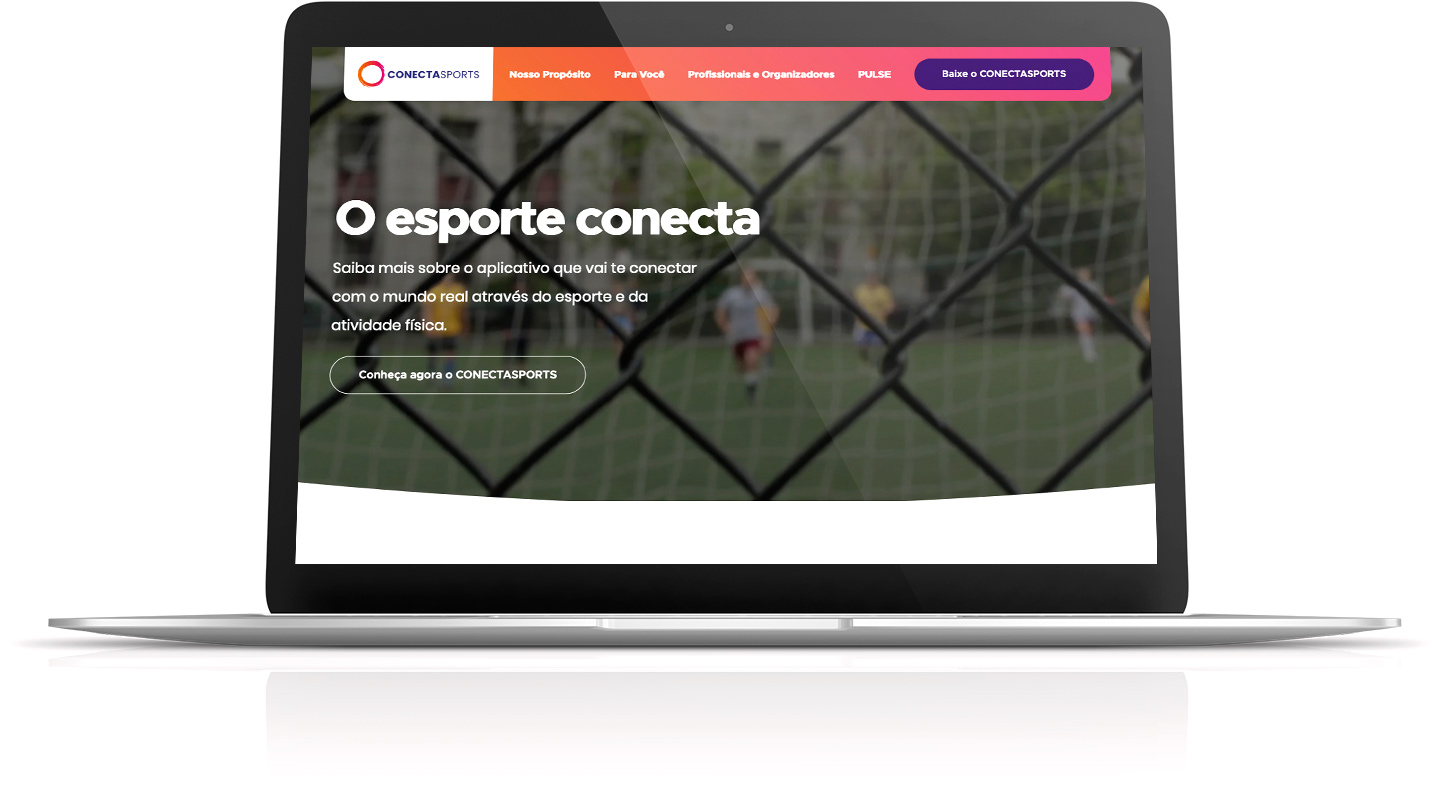
Com o design do app validado e em processo de programação, foi a hora de elaborarmos uma Landing Page para divulgar o app, primeiramente falando do seu valor ao mundo, depois das suas vantagens para os usuários e profissionais da saúde e, depois, das funcionalidades.

Visite o site: conectasports.com.br
